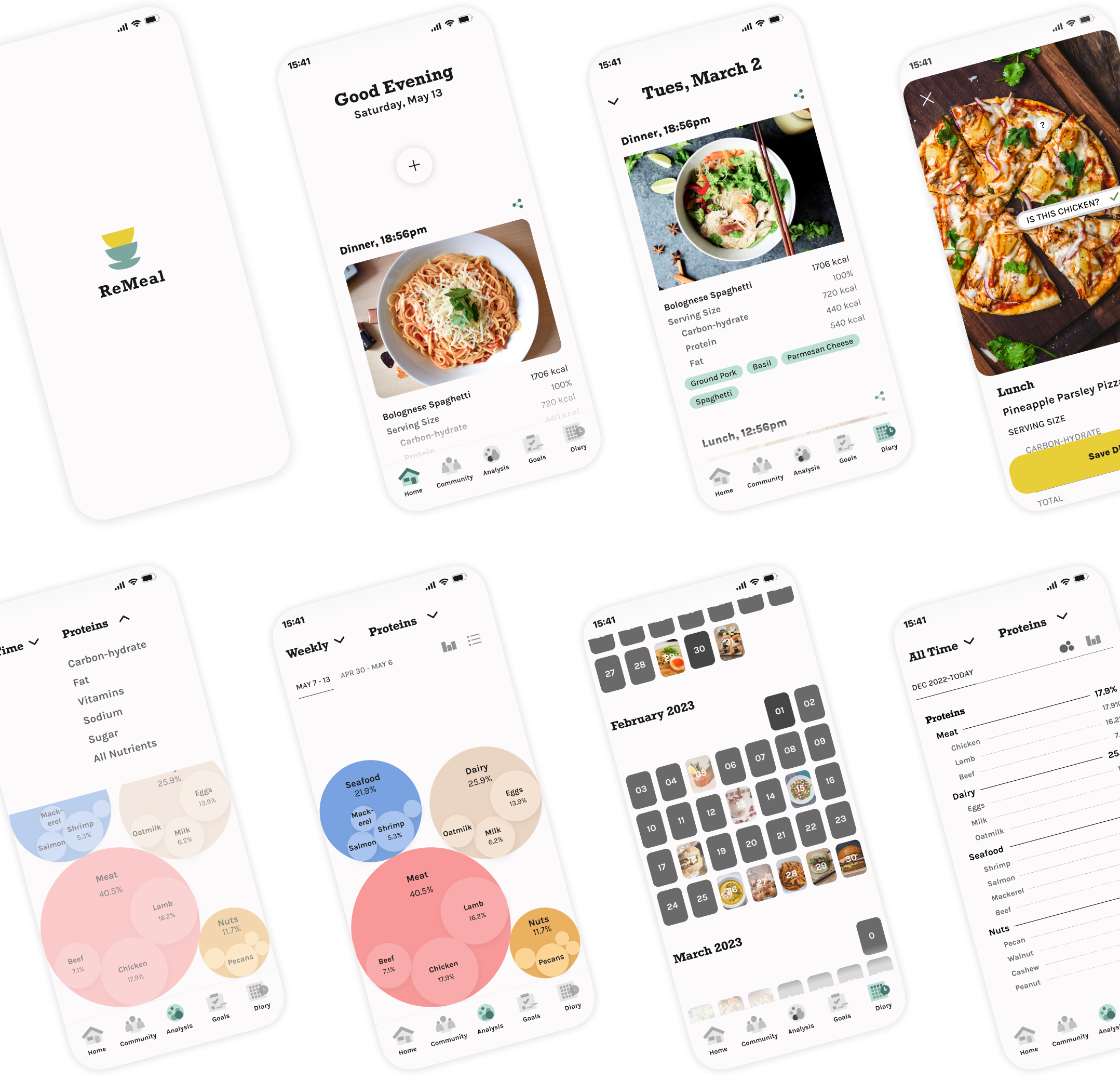
ReMeal
Product Design
Designing a nutrition diary for healthy-minded people to record meals without a hassle.

Summary
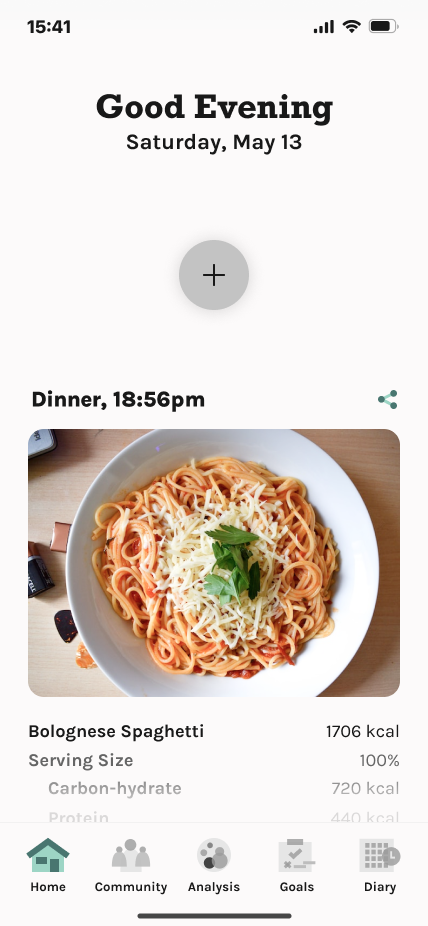
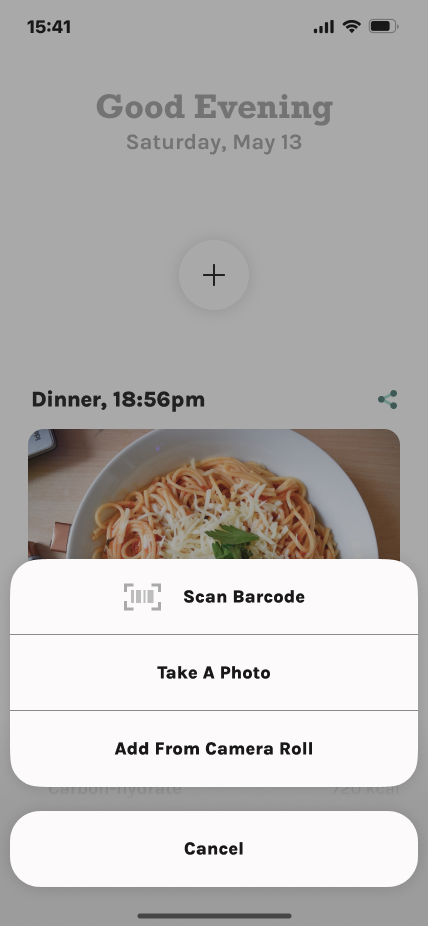
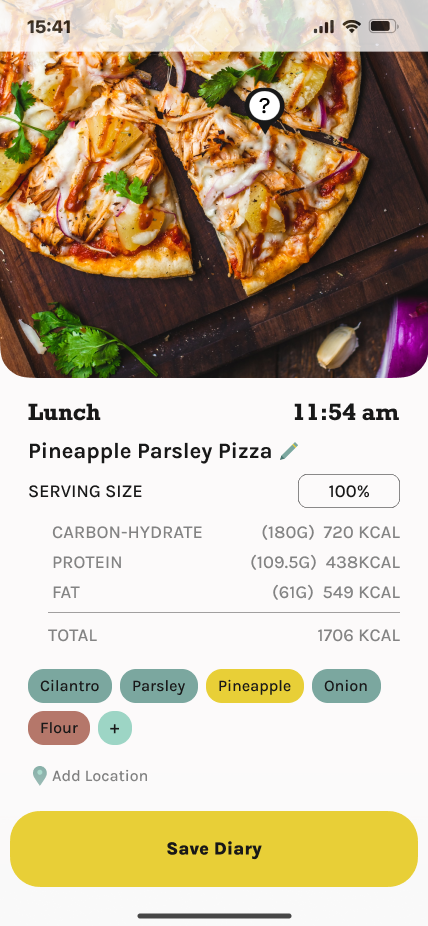
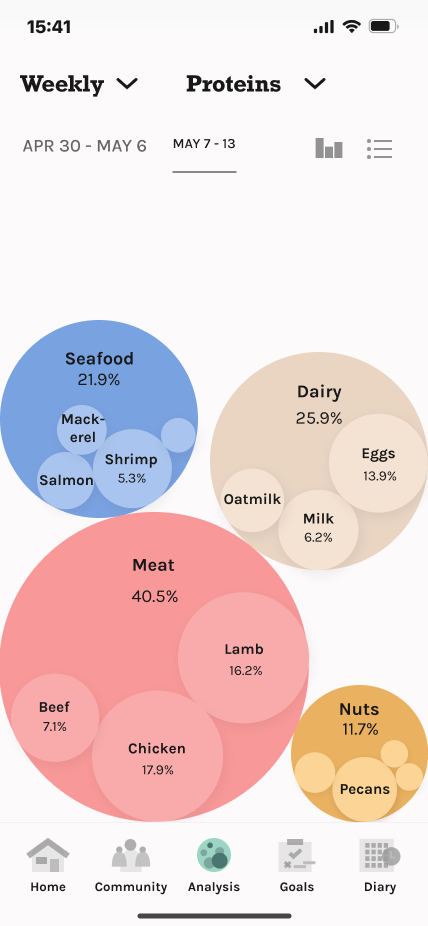
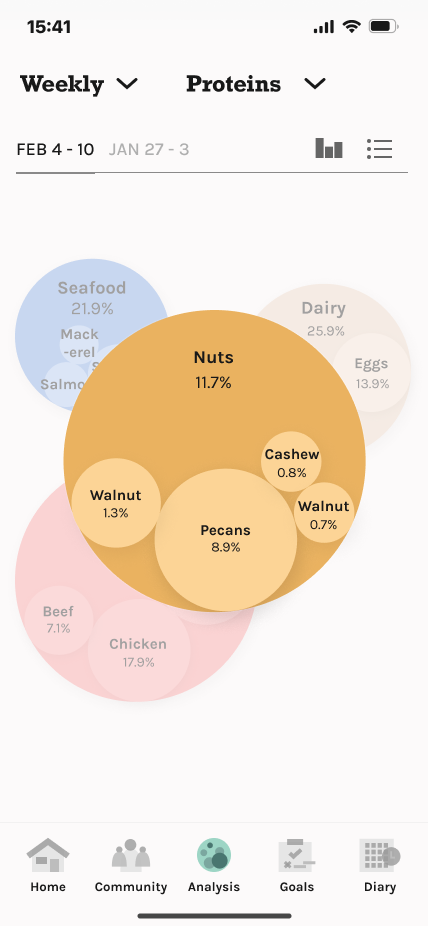
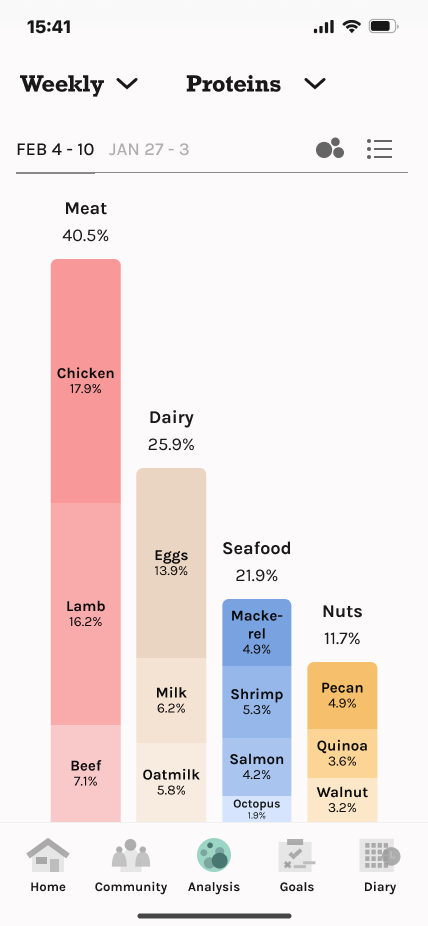
ReMeal is a meal diary app that uses image recognition to help users write food diaries and ensure nutrition balance.
Targeted users are young adults from age 20-35 who enjoy eating for pleasure, and want to document and understand their meal pattern from their nutrition intake.
Timeline
Mar - May 2023
Role
UX Strategy
Product Design
Storyboard
User Flow
Prototyping
Teammate
Amanda Hamlet:
Root Concept
Wireframing
Deliverables
Product Plan
Storyboard
Prototype